
Finalmente ecco un nuovo tutorial sulla programmazione per iPhone SDK! È passato molto tempo dall’ultimo tutorial, ma ora siamo pronti per ricominciare con una serie di nuove guide pratiche.
Oggi vi presento un tutorial che mi è stato richiesto da molti utenti via email, ovvero come implementare la struttura a “Tab Bar”, un componente molto utilizzato in tutte le applicazioni che però spesso risulta un po’ difficile da utilizzare, soprattutto per chi è alle prime armi. Il tutorial sarà suddiviso in più parti (penso due, al massimo tre): in questa prima “puntata” vedremo come creare la struttura a tab, inserendo solamente due viste.
Nella seconda parte (che penso di pubblicare la prossima settimana) vedremo invece un aspetto molto interessante: come integrare alla Tab Bar una UINavigation e una UITableView, ovvero la struttura presente, ad esempio, nell’applicazione nativa “iPod”.
Ma ora non corriamo troppo ed iniziamo dai concetti base! Buona programmazione!
1) Creiamo una Tab Bar Application “pulita”
Iniziamo creando un nuovo progetto di tipo “Tab Bar Application” e chiamandolo “TabBarTutorial”.
Vogliamo ora creare una struttura base pulita, personalizzandola poi a nostro piacimento. Andiamo, quindi, ad eliminare alcuni componenti che XCode ha già creato per noi, ma che non vogliamo sfruttare: cancelliamo il file “SecondView.xib”, “FirstViewController.h” e “FirstViewController.m”.
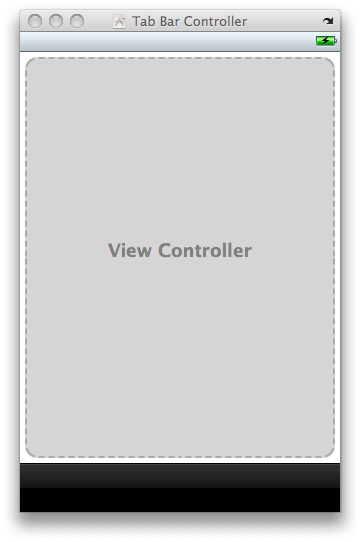
Possiamo ora fare doppio clic su “MainWindow.xib”, si aprirà Interface Builder che ci mostrerà questo layout per la nostra applicazione:
Selezioniamo ognuno dei tab ed eliminiamolo, ottenendo questa struttura:
Salviamo questo file e chiudiamo pure Interface Builder.
2) Definiamo le due viste
Dobbiamo ora definire le due viste che implementeremo nella nostra applicazione. Dal menù “File” scegliamo “New File…” e selezioniamo “Empty XIB”. Creiamo due di questi file chiamandoli, rispettivamente, “PrimaVista” e “SecondaVista”.
Nella cartella “Resources” del nostro progetto vedremo i due file appena creati:
Dobbiamo ora creare anche le due classi che gestiranno le due viste: nel tutorial non serviranno a niente, ma voglio implementarle in modo da darvi già una struttura che potrete utilizzare nelle vostre applicazioni.
Andiamo, quindi, in “File -> New File…” e spostiamoci nella sezione “Cocoa Touch Class”, in cui selezioniamo il modello “UIViewController”: anche in questo caso dobbiamo creare due classi, chiamate “PrimaVistaController” e “SecondaVistaController”.
Possiamo spostare i file appena creati nella sezione “Classes” del nostro progetto, per avere un risultato come questo:
Abbiamo così definito tutti i componenti necessari, non ci resta che definire la struttura grafica delle due viste.
3) Creiamo l’aspetto delle due viste
Clicchiamo su “PrimaVista.xib” per aprirla in Interface Builder. Dalla Libreria, inseriamo una “UIView” all’interno del Pannello dei Documenti (“Tools -> Reveal in Document Window”).
Apriamo la vista appena inserita e modifichiamone l’aspetto a nostro piacimento (io per semplicità inserirò solo due label, in questo tutorial non ci servirà altro). Dall'”Attributes Inspector” selezioniamo “Tab Bar” nel menù a tendina “Bottom Bar”:
Questa proprietà non ha nessun fine pratico, però ci consente di aver una visione completa della nostra vista, tenendo presente anche la tab bar (in questo modo saprete esattamente quanto spazio avete a disposizione per i vostri componenti). Ecco come si presenta la nostra vista:
Ora dobbiamo collegare questa vista con la classe che abbiamo definito in precedenza. Sempre dal Pannello dei Documenti selezioniamo il “File’s Owner”:
In “Identity Inspector” selezioniamo “PrimaVistaController” dal menù a tendina “Class”.
Andiamo poi in “Connections Inspector” e colleghiamo l’elemento “view” con la vista che abbiamo appena creato (quella contenente le due label per intenderci). Se abbiamo eseguito il passaggio in maniera corretta avremo questo risultato:
Abbiamo così completato la definizione della vista. Eseguiamo lo stesso procedimento anche per il file “SecondaVista.xib”, collegandola però alla classe “SecondaVistaController”.
Possiamo poi salvare tutto e chiudere Interface Builder.
4) Impostiamo la Tab Bar
Ora è giunto il momento di impostare la struttura vera e propria della nostra Tab Bar. Apriamo il file “MainWindow.xib”
Dalla Libreria inseriamo due componenti UIViewController trascinandoli nella “Tab Bar” posta a fondo vista:
Il risultato finale sarà il seguente:
Iniziamo facendo doppio clic sul primo elemento, facendo attenzione che si evidenzi in questo modo:
Nel pannello “Attributes Inspector”, selezioniamo “PrimaVista” dal menù “NIB Name”:
Ora facciamo doppio clic sul nome del tab (che per default è “Item”), e rinominiamolo a nostro piacere. Ripetiamo, poi, lo stesso procedimento con il secondo tab, associano questa volta la “SecondaVista”.
Se avete eseguito tutto in maniera corretta avrete il seguente risultato:
Chiudiamo ora Interface Builder, salvando tutti i file. Da XCode clicchiamo su “Build and Go!” e testiamo se tutto funziona in maniera corretta!
![]() Se Avete Problemi, questo è il nostro file di progetto.
Se Avete Problemi, questo è il nostro file di progetto.
La guida è stata creata da Andrea Busi per “Bubi Devs”, prendendo spunto da: “Getting to know Xcode/Interface Buider: PARTS I & II: UITabBar projects” I meriti, quindi, sono dei legittimi autori.
- Filtra:
- Tutte
- Apple
- Minimo Storico
- Alimentari e cura della casa
- Auto e moto
- Bellezza
- Cancelleria e prodotti per ufficio
- Casa e cucina
- Elettronica
- Fai da te
- Giochi e giocattoli
- Grandi elettrodomestici
- Illuminazione
- Informatica
- Moda
- Prima infanzia
- Prodotti per animali domestici
- Salute e cura della persona
- Sport e tempo libero
- Telefonia fissa e mobile
- Videogiochi














































































































































































































































































Leggi o Aggiungi Commenti