Lo scorso weekend abbiamo pubblicato un widget molto carino che riproduce il design dell’Apple Watch sulla schermata Home del proprio iPhone. Quel particolare Widget è stato realizzato con Widgy, un’applicazione potentissima con la quale è possibile realizzare qualsiasi cosa, direttamente dal proprio iPhone e senza nessuna conoscenza di programmazione.
L’interesse che ha suscitato quest’articolo è stato altissimo da parte dei nostri lettori e siccome utilizzo quest’applicazione sin dalla sua prima versione beta ho pensato di creare una nuova rubrica su iSpazio nella quale vi spiego come si utilizza Widgy, creando di volta in volta un nuovo Widget insieme a voi.
L’articolo si dividerà in due parti: una versione breve in cui condividerò il QR code che potrete importare direttamente nell’applicazione per ottenere il Widget “già pronto”, creato da me, ed una versione lunga, dedicata a quegli utenti che vogliono imparare ad utilizzare l’applicazione in cui vi illustrerò l’intera procedura di creazione, partendo da un Widget completamente vuoto fino ad arrivare al risultato finale.
Versione Breve: QR Code
Salvate l’immagine che trovate qui sotto nel vostro iPhone poi scaricate/aprite Widgy e cliccate su “Import Widgy”. A questo punto selezionate “Import QR Code from Album” e scegliete l’immagine appena salvata. Immediatamente verrà importato il Widget “finito” e potrete iniziare ad utilizzarlo.
Per utilizzarlo, cliccate sulla freccina “indietro” per tornare alla home page, poi spostatevi nel tab Manage e toccate una delle varie caselline che trovate qui. Small se il widget importato è piccolo, Medium oppure Big se sono più grandi. In questo caso dovrete selezionare Medium #1 e dalla nuova pagina dovrete scegliere il Widget appena importato. In questo modo lo avrete abbinato allo slot numero #1. Non vi resta che uscire dall’app, far vibrare le icone sulla Home Screen, cliccare il “+” ed entrare in Widgy fino a trovare il Widget con il design che avete scelto.
NOTA: L’immagine di sfondo dovrà essere personalizzata da voi in base allo sfondo in uso sul telefono. Scorrete fino al punto 2. della Guida completa per leggere come fare.

Versione completa: Come creare e personalizzare il Widget “Time and Battery” con Widgy partendo da zero.
Prima di iniziare a creare un qualsiasi Widget è necessario avere un’idea ben precisa in mente di cosa vogliamo ottenere e cosa vogliamo fare, quindi prendiamoci tutto il tempo per capire in che modo possiamo ottenere il miglior risultato possibile.
[box type=”success” align=”alignleft” class=”” width=””]In questa prima guida ci manteniamo sul semplice: andremo a riprodurre un qualcosa di molto simile all’orologio della Lockscreen con un indicatore di batteria comprensivo di percentuale. Così avremo sempre sott’occhio quest’informazione che manca dalla status bar. [/box]
[box type=”info” align=”alignleft” class=”” width=””]Se l’indicatore di batteria non vi piace, potrete anche evitare di crearlo. Tutto quello che vedete è completamente personalizzabile in base ai vostri gusti o esigenze.. l’importante è imparare il metodo per creare le cose.[/box]
1. Creiamo un nuovo Widget e scegliamo la dimensione
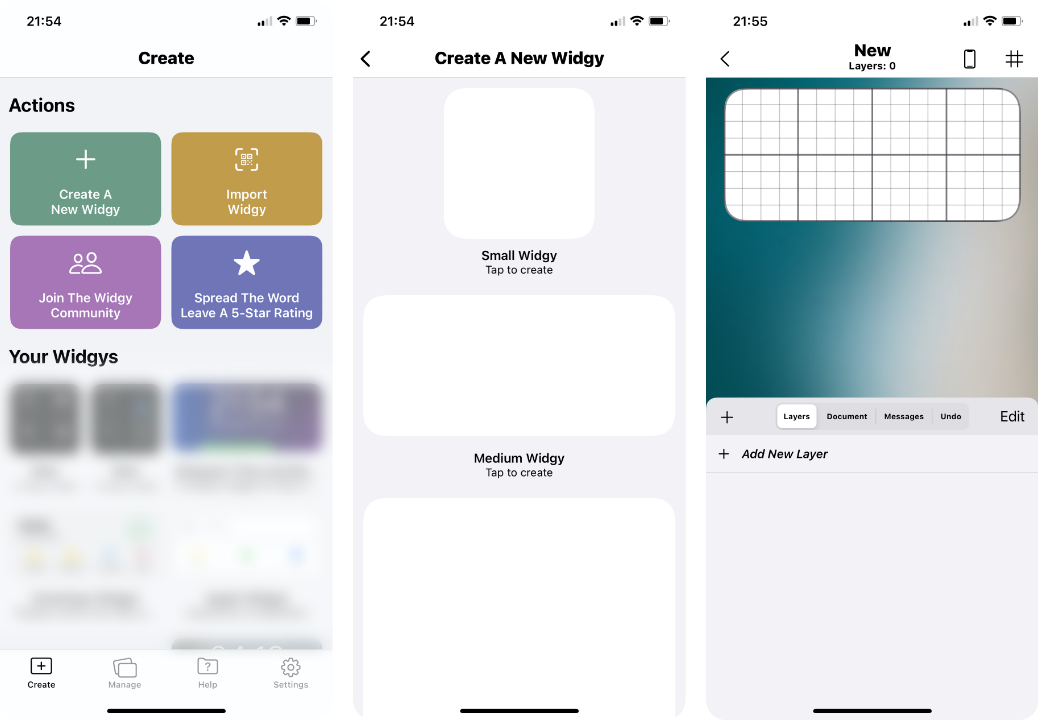
Aprite Widgy e cliccate su Create a New Widgy. Adesso scegliamo la dimensione del Widget che vogliamo creare: nel caso di oggi è un Medium.
Otterremo una schermata con il rettangolo del Widget completamente vuoto. Ci sarà una griglia disegnata sopra di esso per aiutarci a posizionare correttamente gli elementi che desideriamo e nella parte inferiore dell’app troviamo la sezione attraverso la quale possiamo creare ed andare a disporre tutti gli elementi sul nostro Widget.
2. Impostiamo un’immagine di sfondo al nostro Widget
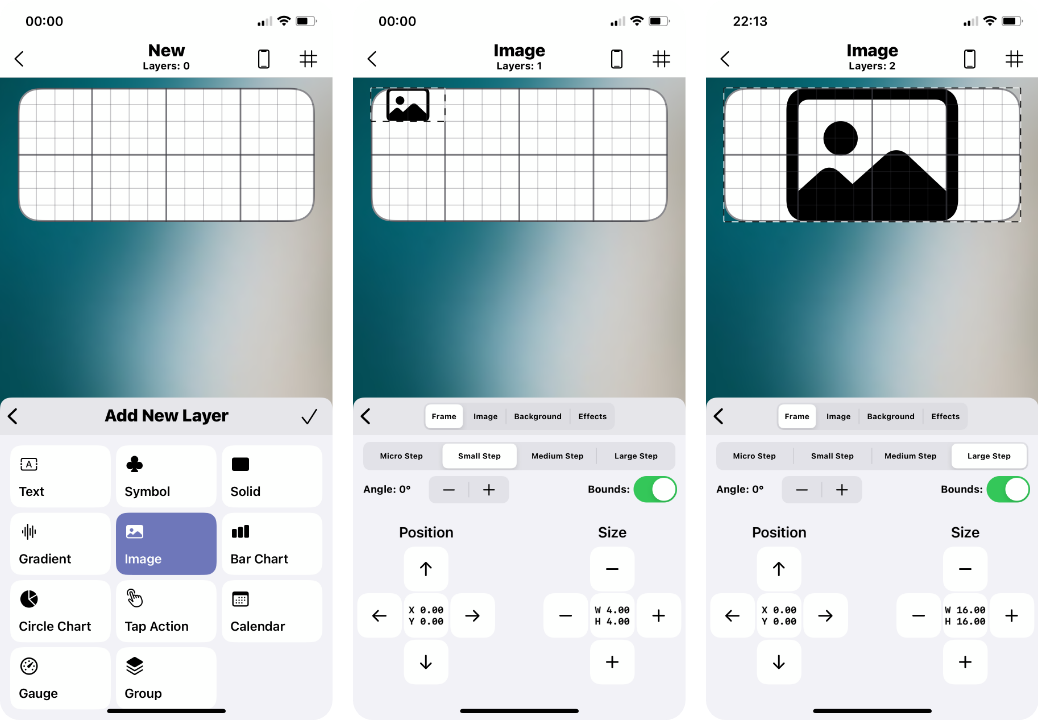
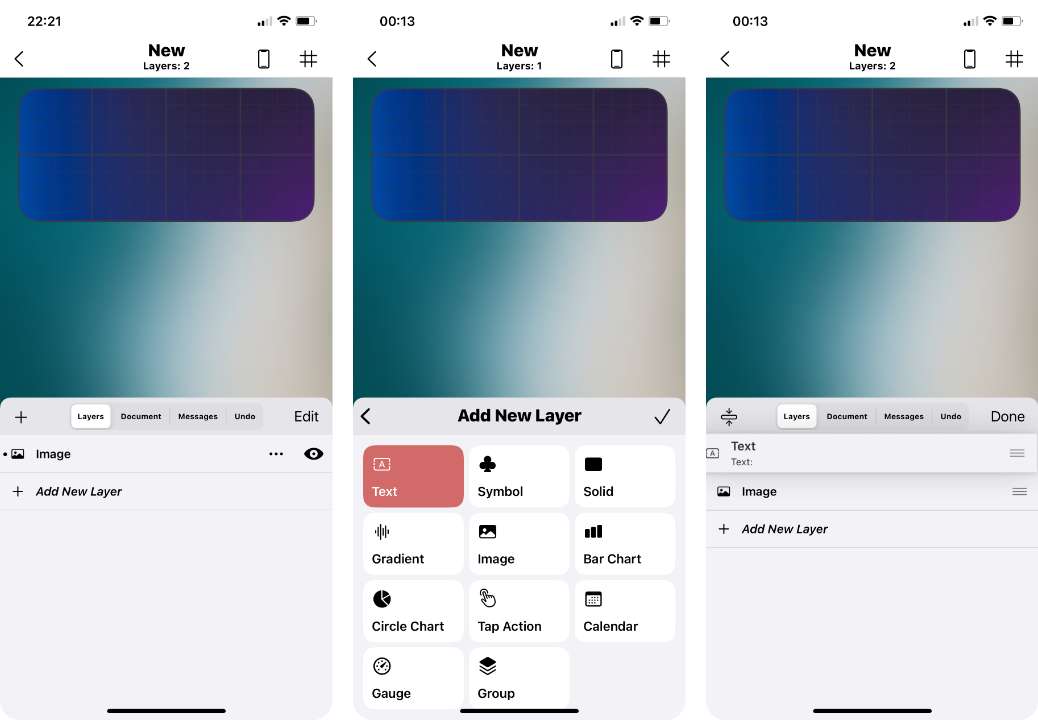
Come prima cosa andiamo ad impostare uno sfondo dietro al nostro Widget. Vi insegno subito una chicca che permette di ottenere un Widget con un effetto a sfondo trasparente. Clicchiamo su +Add New Layer > Image e confermiamo con la spunta sulla destra.
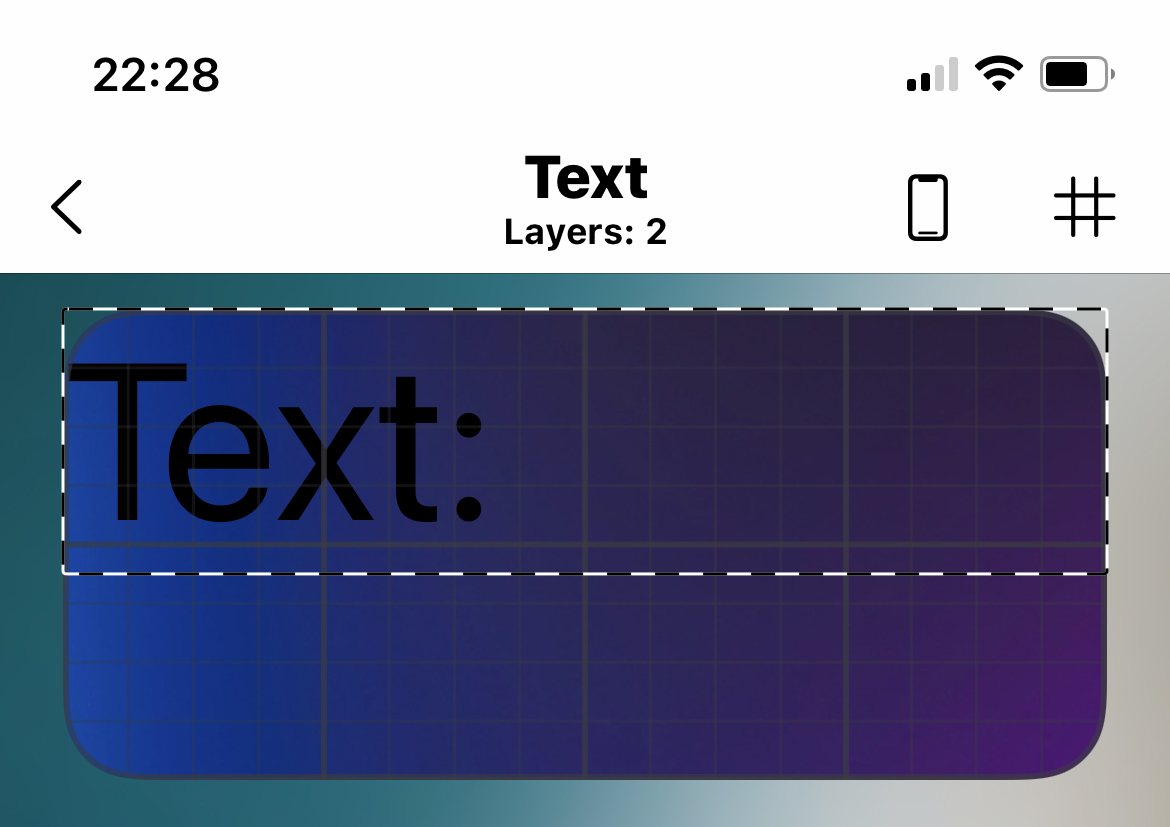
Si sarà creata una piccola selezione in alto a sinistra nel Widget. Con le freccine che troviamo nella parte inferiore dell’app, dovremo ingrandire questa selezione sia verso destra che verso il basso, quindi tocchiamo i tasti “+” in corrispondenza del Size. Fate in modo che la W diventi 16.00, ovvero che la selezione occupi tutto lo spazio orizzontale disponibile e che l’altezza (H) diventi altrettanto 16.00. Dovreste aver ottenuto un risultato simile a questo:
Ci troviamo nella sezione Frame, ma a questo punto possiamo passare allo step successivo, ovvero alla sezione Image. Da qui possiamo caricare una qualsiasi immagine già presente nella nostra galleria che diventerà lo sfondo del widget, oppure (e la chicca è proprio qui) potremo impostare su Transparent Background per ottenere un’immagine basata sul nostro sfondo in uso, in maniera tale da creare un effetto “widget trasparente”. Lo sfondo che sto utilizzando io si chiama Aura. State attenti a questi passaggi:
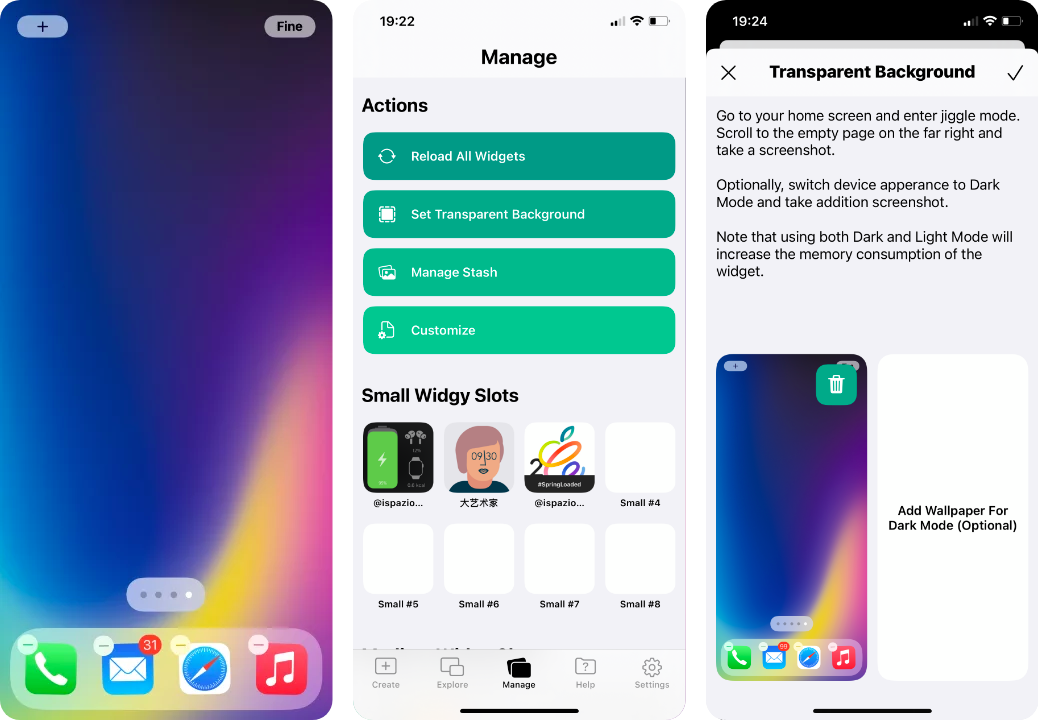
- Uscite dall’app Widgy e tornate alla Home
- Fate vibrare le icone sulla schermata Home
- Adesso muovetevi tra le varie pagine (i puntini) fino ad arrivare all’ultima pagina. Sarà una pagina completamente vuota, ovvero senza icone di applicazioni (a parte il dock).
- Molto bene: Scattate uno screenshot a questa pagina vuota (mentre le icone ancora vibrano) e poi potete tornare ad aprire Widgy.
- Entrate nella sezione Manage > Set Transparent Background e cliccando sul primo rettangolo bianco, selezionate lo screenshot che avete appena fatto allo schermo
Torniamo alla costruzione del nostro Widget. Adesso impostando Image su Transparent Background, automaticamente visualizzeremo il nostro sfondo sotto a tutto il resto.
La parte più difficile e meno divertente della creazione di questo Widget è stata fatta! D’ora in poi sarà tutto in discesa! Clicchiamo la freccina per tornare indietro e ci ritroveremo nuovamente sulla schermata dei livelli.
3. Creiamo il secondo livello: l’orologio
Clicchiamo su +Add New Layer > Text e confermiamo con la spunta sulla destra. Tocchiamo la freccia “indietro” per tornare alla schermata dei livelli ed adesso ne troveremo 2, uno che si chiama Image ed uno che si chiama Text.
Il nostro Widget è costruito come una sorta di panino, a vari livelli. Quindi sotto abbiamo il pane, sopra abbiamo l’insalata, sopra ancora abbiamo la carne, sopra il pomodoro, ed infine, in cima, c’è l’altro pezzo di pane. E’ importante rispettare un certo ordine tra i livelli ed è importante che il livello “Image” sia sempre posto al di sotto di tutti gli altri, perchè è la nostra Base sulla quale andremo a posizionare tutto il resto. Se poniamo il livello “Image” sopra a tutto il resto, i vari elementi diventeranno invisibili perchè appunto si troveranno sotto all’immagine.
Se avete seguito tutti i passaggi così come sono stati descritti fin ora, a questo punto vi ritroverete con il livello “Image” in una posizione più alta rispetto al livello Text. Questo è sbagliato e va risolto, perchè il livello Image deve essere quello più in basso tra tutti. Pertanto clicchiamo sul tasto Edit, posizioniamo il dito sulle 3 lineette che saranno comparse, e spostiamo il livello “Text” al di sopra del livello “Image”, poi clicchiamo su Done.
Adesso possiamo modificare il livello Text, cliccando su di esso. Partiamo dall’inizio, cioè dalla sezione Frame.
Se guardate il widget, noterete che si è creata una piccola selezione animata in alto a sinistra. Con le freccine che troviamo nella parte inferiore dell’app, dovremo ingrandire questa selezione sia verso destra che verso il basso, quindi tocchiamo i tasti “+” in corrispondenza del Size. Fate in modo che la W diventi 16.00, ovvero che la selezione occupi tutto lo spazio orizzontale disponibile e che l’altezza (H) diventi 9.00. Dovreste aver ottenuto un risultato simile a questo:
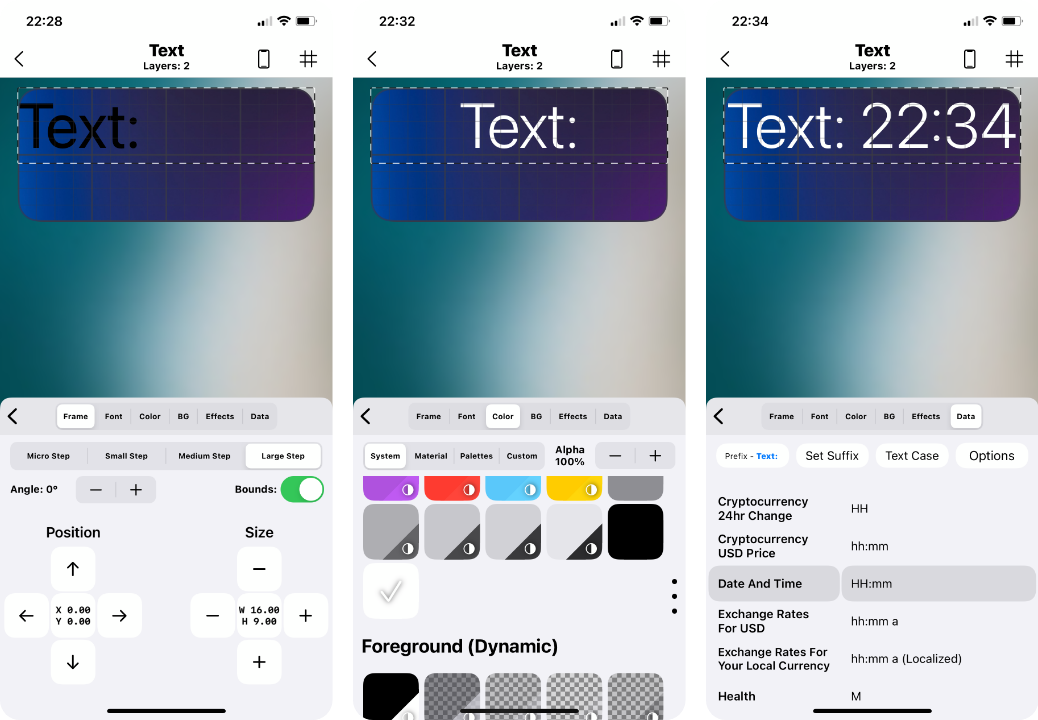
Ci troviamo nella sezione Frame, ma a questo punto possiamo passare allo step successivo, ovvero alla sezione Font. Come prima cosa dobbiamo allineare il testo al centro del widget, e possiamo farlo cliccando l’apposito tasto. Il nostro scopo è quello di creare un orologio quanto più simile possibile a quello in Lockscreen quindi lasciamo come font “System” ma cambiamo dimensione in Light.
Passiamo al pannello successivo “Color”. L’orologio in lockscreen di solito è bianco, ma se impostiamo una sfondo molto chiaro allora diventa automaticamente nero. In base allo sfondo che avete scelto di impostare sul vostro telefono, scegliete il colore dell’orologio che ritenete più opportuno ma nel 95% dei casi la scelta più opportuna è il colore bianco che trovate nell’elenco.
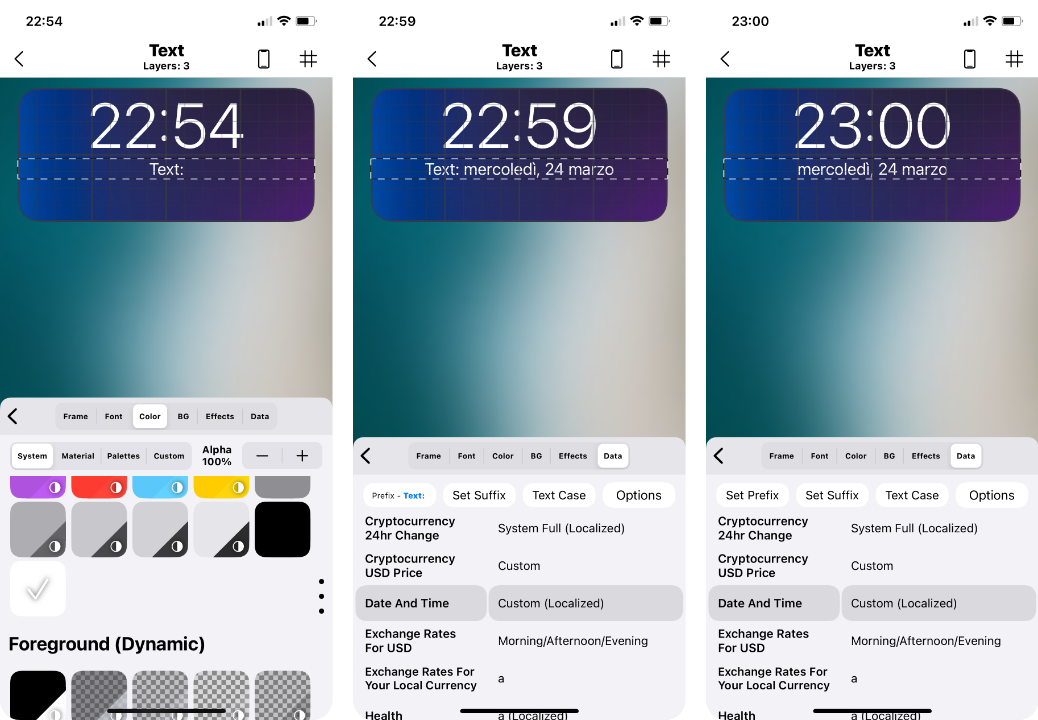
Lasciamo invariate le sezioni BG ed Effects e passiamo a Data. Questa sezione ci permette di impostare dei dati all’interno del campo di testo. Selezioniamo Date and Time dall’elenco e vedrete subito che il campo si sarà trasformato sotto i vostri occhi. Si sarà attivato il Live Timer (24 hours) che però non è proprio quello che ci interessa. Scorriamo la parte destra della lista fino a trovare HH:mm (con le HH scritte in maiuscolo e le mm in minuscolo).
Il risultato sulla nostra anteprima del Widget sarà qualcosa del tipo: “Text: 22:30”. Ovviamente l’orario va bene ma quella scritta “Text:” va rimossa. Sempre nella sezione “Data” noterete che c’è scritto Prefix – Text: con un font di colore blu. Toccate qui e cancellate quella scritta, poi cliccate su Update.
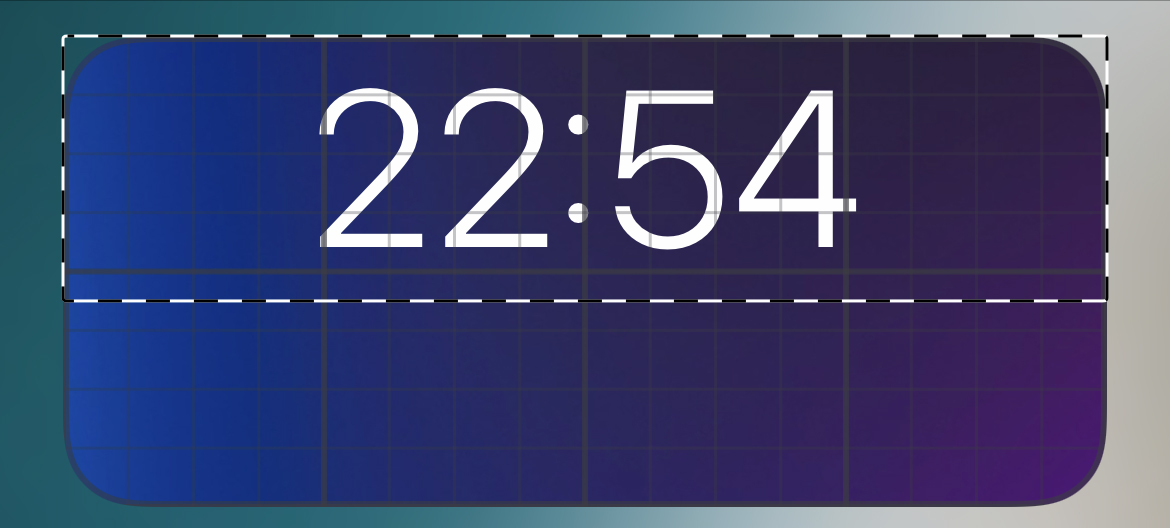
Finalmente avremo il nostro bell’orologio al centro del widget in un formato che ricorda perfettamente quello della Lockscreen. Tocchiamo la freccina indietro per tornare alla schermata dei livelli.
4. Creiamo il terzo livello: la data
Procediamo con la creazione di un nuovo livello. Questa volta tocca al campo che segnala la data. Anche questo è un campo di tipo testo, quindi come avrete capito, clicchiamo su +Add New Layer, selezioniamo Text e poi la spunta a destra per confermare.
Nell’anteprima del nostro Widget si sarà creata un’altra selezione nell’angolo in alto a sinistra ma non riusciamo a leggere la scritta predefinita “Text:” presente al suo interno perchè questo livello è stato automaticamente inserito al di sotto del livello “Image”. Proprio come prima, per risolvere il problema, dobbiamo premere la freccia che ci porta indietro alla schermata dei livelli, toccare su Edit e spostare l’ultimo “Text” al di sopra di Image. Lo so, è un po’ seccante questo processo, ma dovremo farlo ogni volta che aggiungiamo un nuovo livello.
Dopo aver spostato il nuovo livello Text, ci clicchiamo sopra per aprirlo, e ricominciamo da capo, dalla sezione Frame per stabilirne dimensione e posizione. Iniziamo dal Size, cliccate il tasto + fino ad ottenere il massimo, ovvero W 16.00. Per quanto riguarda l’altezza (H) il valore che dobbiamo ottenere è 2.40 ma se clicchiamo una volta sul tasto “+” dell’altezza, il valore passerà da 1.00 a 3.00 direttamente. Questo avviene perchè abbiamo selezionato “Large Step”. Se spostiamo la selezione su “Small Step” riusciremo a fare degli scatti più piccoli ad ogni pressione del tasto “+” oppure “-“. Una volta ottenuto W 16.00 e H 2.40, passiamo alla posizione.
Il campo che stiamo creando è destinato alla data, e deve apparire subito sotto all’orologio, quindi dobbiamo decisamente portare più in basso la nostra selezione di testo. Muoviamola con la freccina verso il basso in corrispondenza di “Position”. Le coordinate esatte in cui andrà posizionato sono X: 0.00 ed Y: 8.48.
[box type=”info” align=”” class=”” width=””]Per semplificarvi il ridimensionamento ed il posizionamento delle sezioni, potete cliccare sul quadratino al centro delle frecce ed inserire i numeri direttamente con un tastierino anzichè impazzire con le frecce.[/box]
Una volta ottenuta la posizione giusta, procediamo passando alla sezione Font. Impostiamo il testo al centro dello schermo con l’apposito tasto. Lasciamo poi su Regular ed andiamo avanti nella sezione Color. Anche qui vi consiglio di usare il bianco. Andiamo nella sezione Data. Selezioniamo nuovamente Date and Time dall’elenco di sinistra mentre nell’elenco di destra cerchiamo “Custom (Localized)“. Si aprirà un popup e dovremo scrivere (rispettando le maiuscolo e minuscole): EEEE, d MMMM
In questo modo avrete ottenuto il giorno della settimana per iscritto, il gioco in forma numerica ed il mese per esteso. C’è sempre quell’antipatico “text:” come prefisso che dobbiamo rimuovere, ma sapete già come fare.
[box type=”success” align=”” class=”” width=””]Se siete arrivati fin qui, probabilmente vi starete appassionando. Avete già perfettamente capito come si utilizza l’applicazione, anche se ci sono dei componenti che non abbiamo ancora mai utilizzato, il metodo e l’approccio è sempre lo stesso: si aggiunge un nuovo livello, si posiziona sopra l’immagine, e poi si procede per sezioni, per configurarlo nel modo in cui vogliamo.[/box]
Il widget che abbiamo creato potrebbe finire già qui, mostrando un bell’orologio sulla Home Screen, ma se volete andare avanti, adesso vedremo come aggiungere una barra che segnala lo stato di carica della batteria.
5. Creiamo il quarto livello: la barra di avanzamento per la batteria
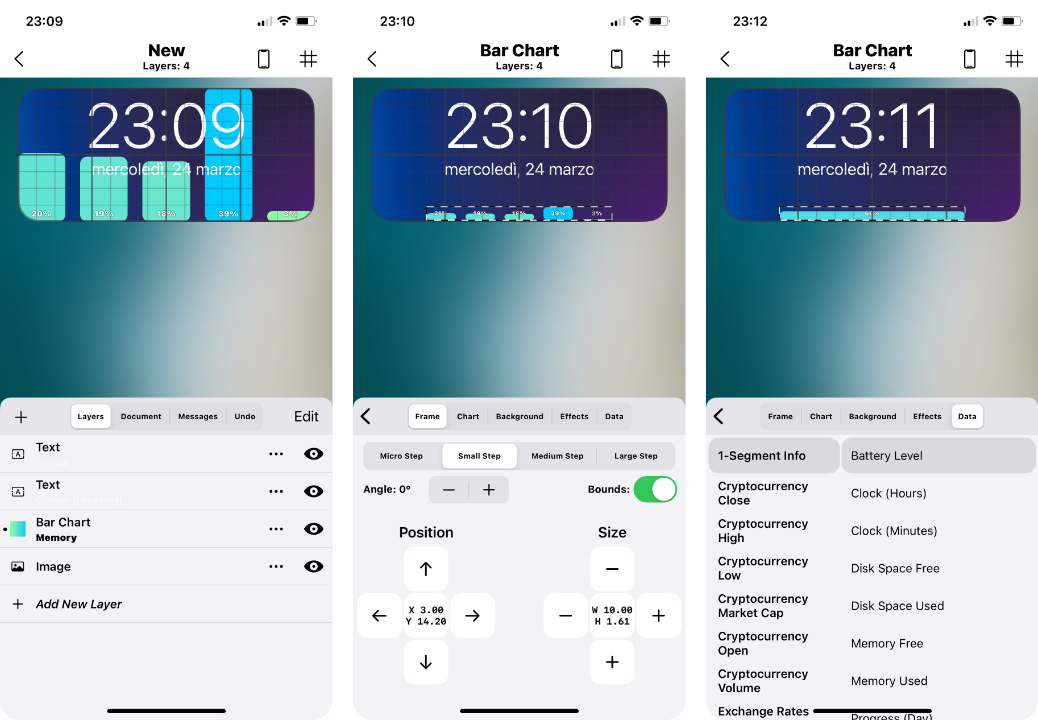
Aggiungiamo un nuovo livello, questa volta dobbiamo scegliere “Bar Chart” come tipologia. Ricordatevi di posizionare questo nuovo livello al di sopra di quello “Image” e poi toccatelo per iniziare a personalizzarlo.
Nella sezione Frame, io ho scelto come size W: 10.00 e H: 1.61, come Position invece X: 3.00 e Y:14.20. Potete farlo uguale o cambiare dimensioni e posizione a piacimento.
Adesso passate alla sezione Data, per cambiare il dato che deve essere mostrato in questa sezione. A noi interessa la batteria, quindi dall’elenco sulla sinistra selezioniamo la prima voce “1-segment info”, dall’elenco sulla destra impostiamo “Battery Level“.
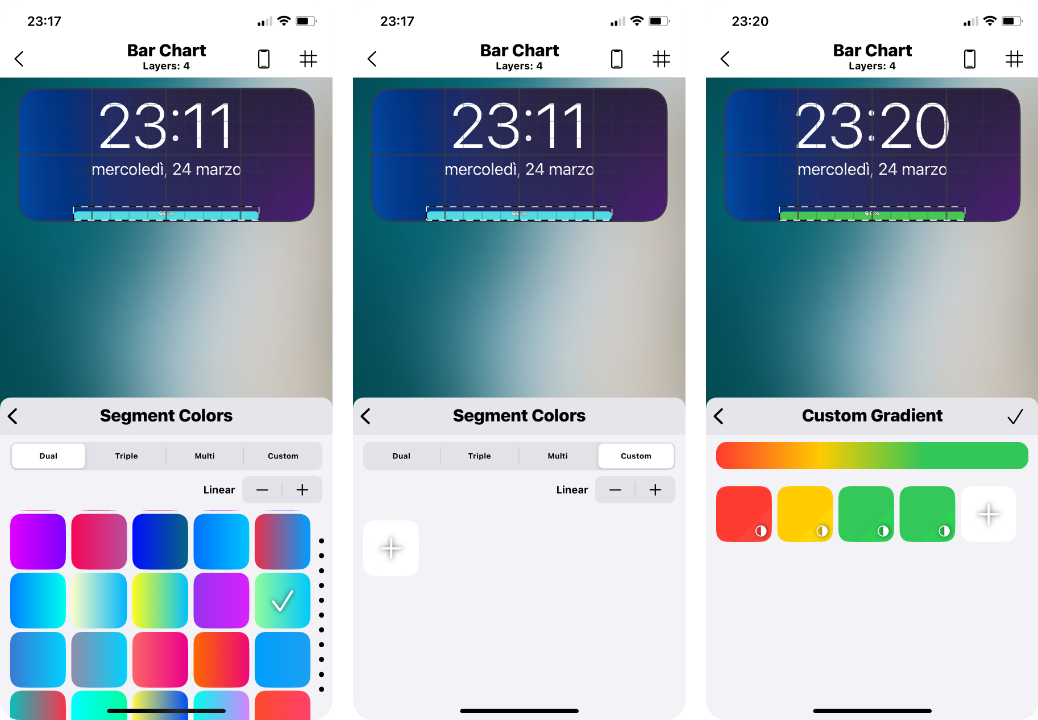
Rechiamoci nella sezione Chart, dalla quale potremo regolare i colori e tantissimi altri aspetti di questa barra della batteria. In Segment Colors io ho deciso di utilizzare dei colori familiari, una sfumatura che va dal rosso (batteria scarica) al verde (batteria carica) ma la scelta dei colori è completamente libera e potete scegliere tra diversi gradienti già presenti nell’app. Io ho voluto realizzarne uno personalizzato, quindi ho premuto su “Pick” e poi mi sono spostato in Custom. Cliccando 2 volte sul “+” ho impostato il primo colore: rosso ed ho confermato con la spunta sulla destra, poi ho aggiunto un secondo colore: il giallo e poi un terzo colore: il verde. A dire il vero non ero felice del risultato, perchè mi dava l’impressione che il tratto verde (batteria carica) fosse troppo breve e limitato, per cui ho aggiunto un quarto colore, ripetendo la scelta del verde, ed ho ottenuto un Custom Gradient che mi ha soddisfatto.
Una volta scelto il colore tornate indietro ma restate nella sezione Chart. Vediamo le altre opzioni a disposizione. Scorrete verso il basso fino a Show Percentages. Qui potrete decidere con un interruttore se mostrarla oppure no. Bar Edges Rounding invece il livello di arrotondamento della barra. Impostatela al 50% per avere un effetto tondo tondo, se invece la impostate a 0% otterrete un segmento squadrato. Alla voce Horizonal impostate su Yes, perchè la nostra barra si svolge in orizzontale e non appena lo farete vedrete che si ridurrà esattamente riflettendo il vostro livello attuale di carica (quindi occuperà la metà dello schermo se avete la batteria al 50%). Insomma giocate con tutti questi valori fino al risultato che desiderate.
6. Tutti i livelli Extra
Arrivati a questo punto saprete andare avanti da soli per arricchire ulteriormente il vostro Widget. Io ad esempio ho aggiunto la percentuale della batteria in un altro livello di tipo Text per poterla posizionare sempre all’inizio della barra. Poi mi sono divertito aggiungendo un livello di tipo Symbol e scegliendo tra gli Smart Symbols l’icona del fulmine. Gli Smart Symbols riescono a cambiare stato, quindi l’icona del fulmine apparirà sbarrata quando il telefono non è in carica ed appare piena quando è in ricarica, ma ce ne sono anche altre che si comportano diversamente. Ci sono anche le icone smart per il wifi, il bluetooth e così via per creare widget completamente diversi da questo.
Infine, per avere una percezione migliore di quanto sia lunga la barra della batteria, ho aggiunto un livello con la forma “Solid” esattamente al di sotto del livello “Bar Chart”, con gli stessi numeri in Size e Position rispetto alla Bar Chart. Ho arrotondato gli spigoli di questo rettangolo al 50% e gli ho dato un colore scuro ma semi-trasparente. In questo modo, man mano che la barra della batteria scende, comparirà al di sotto una barra scura “vuota”, creando un bellissimo effetto.
7. Troppo lavoro?
Se avete rinunciato a metà della guida, potete scaricare il QR code fornito ad inizio articolo per importare il widget creato da me direttamente sui vostri iPhone. Unico step che dovrete effettuare sarà il punto numero 2. per modificare l’immagine di sfondo con il vostro sfondo reale. Se invece siete arrivati fino alla fine… beh… siete stati davvero bravi e sono sicuro che l’app inizierà a piacervi moltissimo. Se create qualche widget personalizzato interessante, inviatecelo tramite email oppure tramite Instagram esportando la vostra immagine di QR Code.
Noi continueremo con i nostri tutorial nei prossimi giorni e pubblicheremo anche altri articoli in cui vi forniremo soltanto il download diretto di nuovi widget creati dai membri della community Widgy. Anche su Wallpapers Central pubblicheremo degli sfondi particolarmente adatti a determinati Widgy per permettervi di personalizzare sempre di più il vostro iPhone!
















Leggi o Aggiungi Commenti