Il lancio di Apple Pay è davvero imminente in Italia. Lo stiamo dicendo da un mese ma a quanto pare Apple sta prendendo del tempo per permettere ai venditori della grande distribuzione di aggiornare il proprio sito web.
A quanto pare l’azienda sta fornendo javascript e css aggiuntivi per far apparire il classico bottone rettangolare che prevede il logo, in nero, su uno sfondo bianco.
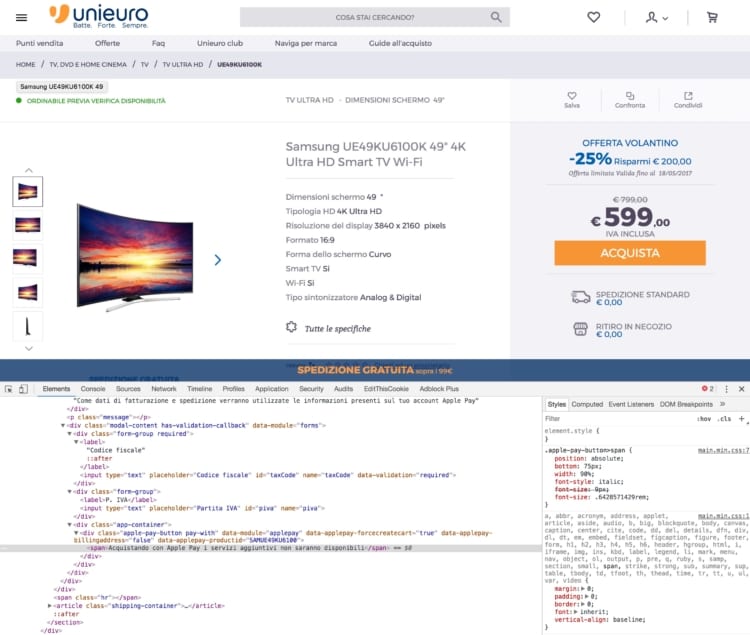
Analizzando il codice del sito ufficiale di Unieuro, troviamo chiarissimi riferimenti ad Apple Pay tra i sistemi di pagamento supportati.
Nell’HTML:
<div class="apple-pay-button pay-with" data-module="applepay" data-applepay-forcecreatecart="true" data-applepay-billingaddress="false" data-applepay-productid="SAMUE49KU6100"> <span>Acquistando con Apple Pay i servizi aggiuntivi non saranno disponibili</span></div>
Nel CSS:
.apple-pay-button.pay-with {
-apple-pay-button-type: buy;
}
.apple-pay-button {
-apple-pay-button-style: white-outline;
visibility: hidden;
display: block;
width: 90%;
border: 1px solid #000;
background-image: -webkit-named-image(apple-pay-logo-black);
background-size: 100% calc(60% + 2px);
background-repeat: no-repeat;
background-color: #fff;
background-position: 50% 50%;
border-radius: 0;
margin: 5px auto;
transition: background-color .15s;
}
Naturalmente i tasti non appaiono ancora nella pagina ma è già tutto pronto. Non appena Apple lancerà il servizio, Unieuro potrà attivare lo script che permetterà agli utenti di pagare velocemente dal proprio Mac, sfruttando anche il Touch ID, oppure dai propri iPhone.
Di sicuro non manca ancora molto per il lancio del servizio in Italia. Ipotizzando possiamo azzardare a pochi giorni prima della WWDC 2017, quindi al massimo entro un mese.





Leggi o Aggiungi Commenti