Ci ritroviamo ancora una volta ad un nuovo appuntamento di iSpazio DevResources, per proseguire l’analisi della struttura base di una pagina web scritta in HTML 5.
Proseguiremo la nostra analisi trattando i tags mancanti per completare l’excursus dell’esempio di struttura html che abbiamo proposto nella scorsa lezione. I tags che affronteremo ci consentiranno difatti di avere un quadro completo sulla struttura base di una pagina web.
Elementi di definizione della struttura della pagina
Questo tipo di tags (non obbligatori) permettono di suddividere la struttura della pagina in maniera molto più articolata e migliore rispetto al passato e consentono la semantizzazione del contenuto, cioè la corretta definizione degli elementi e della gerarchia degli stessi, evitando cosi la generalizzazione dei contenuti.
Lo scopo di HTML 5 difatti è quello di rendere la pagina strutturata in maniera molto più logica e corretta, sia alla “lettura” da parte degli user-agent, che alla interpretazione dei motori di ricerca, sino alla semplice lettura di un uomo.
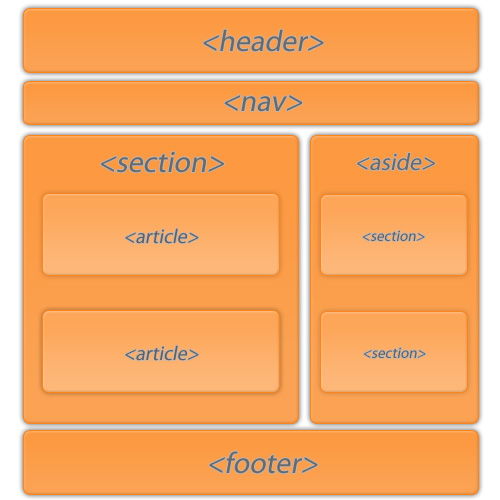
Ecco a voi un esempio dei “contenitori o sezioni” che rappresentano la nostra pagina web:
Con HTML 5 sono a disposizione i seguenti Tags che consentono di definire correttamente la struttura di una pagina:
<HEADER>
Il tag header consente di definire la sezione di Testata presente su pressochè tutti i siti.
…
<body>
<header>
<h1>Titolo del sito</h1>
</header>
<section>
…
</section>
</body>
…
E' possibile comunque utilizzare il tag header non solo per indicare la testata principale (cioè della struttura generale del layout della pagina), ma anche come testata di elementi di struttura delle singole sezioni come ad esempio per indicare il titolo di un tag section (che vedremo tra pochissimo).
…
<body>
<header>
<h1>Titolo del sito</h1>
</header>
<section>
<header>
<h1>Titolo della sezione</h1>
</header>
…
</section>
</body>
…
N.B. E’ importante non confondere il tag header con il tag head che abbiamo spiegato nello scorso appuntamento.
Novità di HTML 5:
- Il tag header è stato introdotto con la specifica HTML 5, e rappresenta elementi di testata per le pagine o singole sezioni della pagina stessa.
<NAV>
Definisce la sezione contenente la navigazione del sito (che normalmente è definita per mezzo di elenchi di collegamenti ipertestuali).
…
<nav>
<h2>Menu</h2>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="news.html">News</a></li>
<li><a href="contacts.html">Contatti</a></li>
</ul>
</nav>
…
Anche se ancora non sono stati affrontati alcuni dei tags dell’esempio è comunque facile intuire cosa contenere all’interno del tag nav (come i classici menù di navigazione dei siti), e cioè blocchi di codice con i links utili alla navigazione.
Nella specifica HTML 5 è indicato che non è necessario utilizzare questo tag per semplici elenchi di links, o semplicemente per i credits della pagina che di solito si indicano nel piè di pagina.
N.B. E’ utile notare come il tag nav non vada a sostituire il tag ul, che rappresenta un elenco non ordinato, di cui comunque parleremo al momento opportuno.
Novità di HTML 5:
- Il tag nav è stato introdotto con la specifica HTML 5, e rappresenta blocchi di links utili alla navigazione come ad esempio i menù principali di navigazione.
<SECTION>
Definisce una sezione generica di una pagina web, quindi un raggruppamento tematico di contenuti (ai quali normalmente è associato un titolo).
E’ molto facile quindi paragonarli a dei capitoli, o ancor meglio alle classiche sezione nelle quali sono suddivise ad esempio le tesi.
…
<header>
<h1>Titolo della pagina</h1>
</header>
<section>
<h1>Questa è una sezione</h1>
<p>E qui ci sta il contenuto della sezione</p>
</section>
…
Novità di HTML 5:
- Il tag section è stato introdotto con la specifica HTML 5, e rappresenta delle sezioni del documento html o delle sezioni del contenuto dello stesso documento.
<ARTICLE>
Definisce una porzione indipendente di contenuto della pagina. Il tag article dovrebbe essere utilizzato per i contenuti “redistribuibili” (ad esempio tramite RSS) ed è quindi perfetto per esempio per il un post di un blog, un commento, etc…
…
<section>
<h1>Titolo Sezione</h1>
<article>
<h2>Titolo Post Blog</h2>
<p>Corpo Post Blog</p>
</article>
<article>
<h2>Titolo Post Blog 2</h2>
<p>Corpo Post Blog 2</p>
</article>
<article>
<h2>Titolo Post Blog 3</h2>
<p>Corpo Post Blog 3</p>
<section>
<article>
<p>Commento 1 per Post Blog 3</p>
</article>
<article>
<p>Commento 2 per Post Blog 3</p>
</article>
<article>
<p>Commento 3 per Post Blog 3</p>
</article>
</section>
</article>
</section>
…
Dall’esempio su riportato è facile capire come l’utilizzo dei tag article e section ci consente di avere una struttura solida e semanticamente corretta, difatti riusciamo a distinguere chiaramente le porzioni che compongono questa parte di pagina, consentendo tra l’altro l’estrapolazione delle singole porzioni (ad esempio per ripubblicazione su altri siti).
Come è possibile inoltre notare, esiste una possibilità intrinseca di nidificare sia i tags section in article, che viceversa, rendendo di fatto article una forma particolare di section…non a casoè indicato nelle specifiche HTML 5 che:
Gli autori sono invitati ad usare l’elemento <article> invece di <section> quando il contenuto dell’elemento è pensato anche per essere redistribuito.
Novità di HTML 5:
- Il tag article è stato introdotto con la specifica HTML 5, e rappresenta delle porzioni indipendenti di contenuto della pagina.
<FOOTER>
Definisce la sezione di piede presente su pressochè tutti i siti, ed ha un comportamento paragonabile a quello di header.
…
<footer>
<p><a href="/credits.html">Credits</a></p>
<p>Copyright © 2011 Tal dei Tali</p>
</footer>
…
Novità di HTML 5:
- Il tag footer è stato introdotto con la specifica HTML 5, e rappresenta elementi di piede per le pagine o singole sezioni della pagina stessa.
<ASIDE>
L’elemento aside definisce una sezione di pagina con contenuto che potrebbe essere distinto o solo parzialmente correlato al contenuto principale della pagina. Normalmente queste sezioni sono definite dalle classiche sidebar nelle quali i siti normalmente ospitano i vari box con informazioni aggiuntive (tranne nelle strutture di tipo monolitico).
…
<aside>
<h2>Links</h2>
<ul>
<li><a href="../">Link 1</a></li>
<li><a href="../">Link 2</a></li>
<li><a href="../">Link 3</a></li>
</ul>
</aside>
…
Novità di HTML 5:
- Il tag aside è stato introdotto con la specifica HTML 5, e rappresenta delle sezioni con contenuto distinto o parzialmente correlato al contenuto della pagina, come normalmente sono le sidebar dei siti.
<DIV>
Il tag <div> definisce una divisione o una sezione in un documento HTML, e viene spesso utilizzato per raggruppare elementi per essere formattati per mezzo di regole CSS.
…
<div>
<p>Paragrafo di testo</p>
<p>Paragrafo di testo 2</p>
<p>Paragrafo di testo 3</p>
</div>
…
Questo tag è presente nello standard HTML ben prima della stesura della quinta incarnazione, e fino alla specifica 4.01 di HTML è stato pluri-utilizzato per definire tutte le sezioni di cui abbiamo parlato sino ad ora, come ad esempio per la testata di un sito, il contenitore per i contentuti, il piè pagina, etc..
Per mezzo degli attributi globali id o class era possibile creare dei div designandoli concettualmente “a rappresentare” le varie sezioni della pagina.
Descriviamo rapidamente a cosa servono gli attributi globali id e class in modo da poter rendere più chiaro l’esempio sotto riportato (verranno comunque trattati approfonditamente al momento opportuno).
Attributo Id
L’attributo id consente di identificare univocamente un elemento della pagina e quindi i valori dell’attributo devono essere univoci tra gli elementi.
Non è possibile quindi assegnare all’attributo id di un elemento della pagina un valore già presente in un altro elemento.
…
<div id=’id_prova2’>…</div>
<div id=’id_prova3’>…</div>
<div id=’id_prova2'>…<div> <!-- Errato! Il valore id_prova2 è già presente in un altro elemento della pagina -->
…
Attributo Class
L’attributo class consente di attribuire un nome di “classe” agli elementi, consente quindi di assegnare un valore identificativo a più elementi in modo che possano essere “raggruppati concettualmente” in un gruppo.
È possibile quindi assegnare all’attributo class di un elemento della pagina un valore già presente in un altro elemento.
…
<div class=’classe_prova’>…</div>
<div class=’classe_prova’>…</div>
<div class=’classe_prova’>…</div>
…
N.B. Normalmente gli attributi id e class sono molto utilizzati nelle regole CSS ed in javascript per puntare ad un singolo elemento (per mezzo dell’attributo id) o ad una serie elementi (per mezzo dell’attributo class).
Dopo aver chiarito a cosa è utile il tag div per mezzo degli attributi id e class, facciamo un esempio che ci consenta di mettere a paragone una struttura tipo in HTML 4.01 con quella HTML 5 mostrata all’inizio di questo appuntamento:
Struttura tipo di una Pagina HTML 4.01
(basato su tag DIV)
Struttura tipo di una Pagina HTML 5
(basato su tag HTML5 specifici per le sezioni)
La prima struttura su riportata è una tipica struttura di una pagina in HTML 4.01, e cioè una serie di tags div opportunamente identificati per mezzo di attributi id e class che consentono di definire bene le singole sezioni del sito.
Questa è una soluzione valida che fino ad oggi ha funzionato adeguatamente, ma che porta con se dei grossi limiti nella possibilità di identificare semanticamente la struttura (e quindi il contenuto) della pagina.
I nomi identificativi assegnati agli attributi id e class sono assegnati dai singoli programmatori…e quindi puramente di fantasia (anche se esistono delle “convenzioni” non ufficiali). Questo ovviamente porta ad una mancanza assoluta di una struttura standard per la pagina, che inevitabilmente comporta difficoltà in fase di corretta interpretazione semantica della struttura e del contenuto.
Come è possibile notare dalla seconda struttura su riportata invece il markup del nuovo HTML5 prevedendo dei tags specifici destinati ad ospitare altrettanto specifiche sezioni della pagina web invece ci consente di avere una struttura semanticamente migliore, efficiente e con codice molto più leggibile. E’ facilmente comprensibile come la struttura sia più solida e facilmente identificabile in tutte le sue parti!
In futuro ritengo che, seguendo lo standard HTML 5, si dovrebbero usare i tags div solo nei casi in cui non esistano tag specifici all’esigenza, realizzando quindi strutture con i tags destinati allo scopo specifico per ogni singola sezione della pagina…anche se ragionevolmente parlando mi sembra ancora lontano questo momento…
Compatibilità Tag HTML con i browser
| Browser | Header | Nav | Section | Article | Footer | Aside | |
|---|---|---|---|---|---|---|---|
| MS Internet Explorer | 9 | 9 | 9 | 9 | 9 | 9 | |
| Mozilla Firefox | 3 | 3 | 3 | 3 | 3 | 3 | |
| Apple Safari | 3.1 | 3.1 | 3.1 | 3.1 | 3.1 | 3.1 | |
| Opera | 10 | 10 | 10 | 10 | 10 | 10 | |
| Google Chrome | 5 | 5 | 5 | 5 | 5 | 5 |
Sono riportate le versioni minime che garantiscono il supporto per ogni browser.
Dal prossimo appuntamento…
Completeremo la panoramica su tutti i più comuni e più importanti tags che consentono di definire una pagina web, come <h1>…<h6>, <a>,<img>, <p>, <ul> ed affronteremo inoltre i tags semantici offerti dal nuovo standard HTML 5 come <hgroup>, <figure>, <meter>, etc…
Alla prossima…vi aspetto!
Francesco Sciuti






Leggi o Aggiungi Commenti